
Introduction
Caching is an essential technique in full stack development that significantly enhances the performance, scalability, and responsiveness of applications. By temporarily storing copies of data, caching reduces the need for repeated data retrievals from databases or external services, leading to faster response times. Implementing caching effectively, however, requires a strategic approach to maximise its benefits. The course curriculum of any professional-level full stack development course, such as a full stack developer course in Bangalore and such cities known for advanced technical, will have lessons dedicated to caching techniques, covering the various types of caching, the challenges involved in implementing them, and effective caching best practices. Here are some best practices to guide you through the process.
Understand the Caching Levels
There are multiple caching levels in full stack applications, each serving a different purpose. Developers who have acquired the necessary skills by attending a Java full stack developer course that covers caching in detail will be able to understand and utilise them effectively to improve application performance.
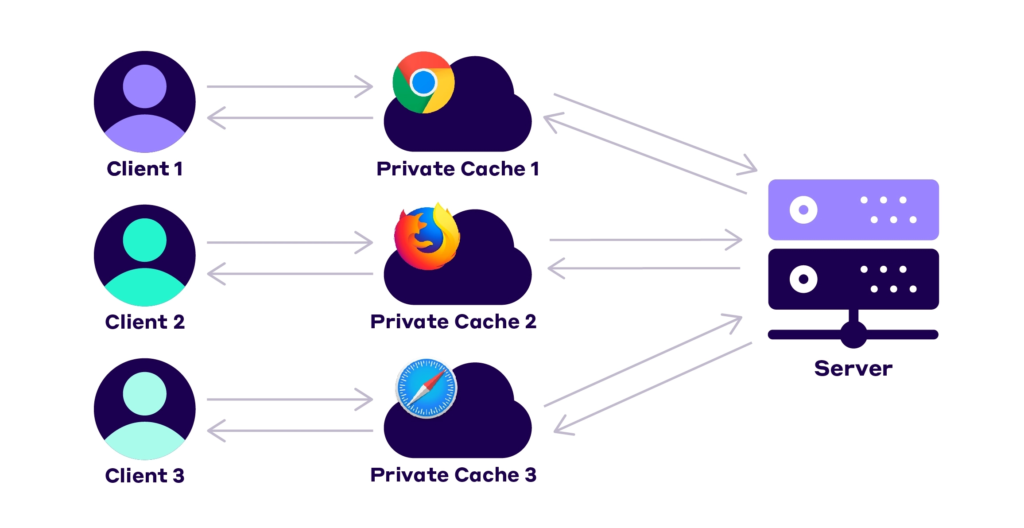
- Client-Side Caching: This caching happens in the user’s browser, storing static assets such as HTML, CSS, and JavaScript files. This is especially beneficial for Single Page Applications (SPAs) as it reduces server load and speeds up page load times.
- Server-Side Caching: This occurs at the backend server and involves storing the results of expensive database queries, API responses, or computational operations. It minimises the need for repeated processing.
- Database Caching: Stores frequently accessed data in memory to avoid repeated database hits, which is essential for applications with high read traffic.
- CDN (Content Delivery Network) Caching: CDNs cache static assets across multiple locations globally, ensuring that users access resources from a geographically closer server, leading to faster load times.
Choose the Right Caching Strategy
Depending on the nature of your application, you may need to select the most appropriate caching strategy. Developers who have the learning from an advanced technical course for full-stack developers, such as a full stack developer course in Bangalore, can identify the best caching strategy for each usage scenario and implement it successfully.
The main strategies include:
- Cache Aside (Lazy Loading): Data is loaded into the cache only when requested, and subsequent requests fetch data from the cache until it expires or becomes invalidated. This strategy is common in applications with unpredictable data access patterns.
- Write-Through Caching: Data is written to both the cache and the database simultaneously. This approach ensures data consistency and is beneficial for applications requiring frequent writes.
- Read-Through Caching: The cache sits in front of the database, and any data request first checks the cache. If the data isn’t there, it is fetched from the database and added to the cache for future requests.
- Write-Behind (Asynchronous Write): Data is first written to the cache and then asynchronously persisted in the database. This strategy improves write performance but may lead to data inconsistencies if not carefully managed.
Implement Cache Expiration Policies
Storing data indefinitely can lead to stale information and increased memory usage. To avoid this, implement appropriate expiration policies:
- Time-To-Live (TTL): Assign a TTL value to cached data, specifying how long it should remain in the cache before being discarded or refreshed.
- Least Recently Used (LRU): Removes the least recently accessed data when the cache reaches its maximum capacity, ensuring that only frequently accessed data remains.
- Cache Invalidation: Manually invalidate the cache when the underlying data changes, ensuring that users always receive the latest information.
Use Appropriate Caching Tools and Technologies
Selecting the right caching tools is crucial for efficient caching implementation. Here are some popular options:
- Redis: An in-memory data store that offers lightning-fast read/write operations, making it ideal for server-side and database caching.
- Memcached: Another in-memory caching system, suitable for caching small chunks of data such as database results and API responses.
- Varnish Cache: A powerful HTTP accelerator used for caching dynamic web pages, improving the performance of content-heavy websites.
- Service Workers: Used for client-side caching in Progressive Web Apps (PWAs), enabling offline capabilities and faster page loads.
Cache Only What Is Necessary
One basic thumb rule developers will learn in every Java full stack developer course about caching is: caching only what is necessary. Caching everything indiscriminately will lead to excessive memory usage and potential data inconsistencies. Focus on caching these:
- Frequently Accessed Data: cache data that is read repeatedly, such as product details on an e-commerce platform or user profiles in a social media app.
- Expensive Computations: cache results of resource-intensive operations like complex database queries or calculations.
- Static Assets: Images, stylesheets, and JavaScript files are prime candidates for caching.
Leverage Cache Invalidation Mechanisms
Cache invalidation is crucial to ensure data accuracy, especially when dealing with frequently updated information. Implement automatic or manual invalidation techniques:
- Automatic Invalidation: Set TTL values to ensure data expires automatically.
- Manual Invalidation: Clear or refresh the cache when data changes occur, such as updating a user’s profile information.
Monitor and Analyse Cache Performance
Regularly monitor cache hit rates, memory usage, and latency to ensure optimal performance. High cache hit rates indicate effective caching, while low rates suggest that your caching strategy may need adjustment. Tools like Prometheus, Grafana, or AWS CloudWatch can help monitor caching metrics.
Avoid Over-Caching
While caching can greatly enhance performance, overcaching can lead to memory bloat, stale data, and increased complexity. To avoid this:
- Use selective caching: Only cache data that provides a significant performance benefit.
- Set realistic TTL values: Ensure cached data is refreshed or discarded at appropriate intervals.
- Monitor memory usage: Regularly check your caching tool’s memory usage and adjust caching parameters as needed.
Secure Your Cache
Caching introduces potential security risks, such as unauthorised access to cached data. Following are some techniques you will learn in a Java full stack developer course for mitigating these risks:
- Use encryption: Encrypt sensitive data stored in the cache.
- Implement access controls: Ensure only authorised services can interact with your caching layer.
- Clear sensitive data: Avoid caching highly sensitive information, such as passwords or payment details.
Combine Caching with Other Performance Optimisation Techniques
Caching is just one part of optimising application performance. To achieve maximum efficiency, combine caching with other techniques, such as:
- Lazy Loading: Load data or resources only when needed, reducing initial page load times.
- Code Splitting: Break your application into smaller, manageable chunks, allowing users to load only the necessary parts.
- Database Indexing: Create indexes on frequently queried columns to speed up database retrievals.
Conclusion
Implementing caching strategies in full stack development is essential for building responsive, scalable, and efficient applications. By understanding the different caching levels and strategies, developers who have completed a Java full stack developer course can choose the right strategy and employ best practices like cache expiration, security measures, and performance monitoring, which will significantly enhance an application’s performance. Remember that caching is not a one-size-fits-all solution—regularly evaluate and adjust your caching strategies to meet the evolving needs of your application.
Business Name: ExcelR – Full Stack Developer And
Address: 10, 3rd floor, Safeway Plaza, 27th Main Rd, Old Madiwala, Jay Bheema Nagar, 1st Stage, BTM 1st Stage, Bengaluru, Karnataka 560068
Phone: 07353006061
Business Email:enquiry@excelr.com